Recently I've been seeing these "feedback" tabs fixed to the left or right side of websites that open up customer feedback forms by companies like UserVoice. While browsing websites that use this product, these buttons have really gotten my attention. So I thought.. why not make one to promote a website's Facebook Fan Page, so more users become a fan? So I did, and here's the code :)
Examples
Hotel Spinner Example
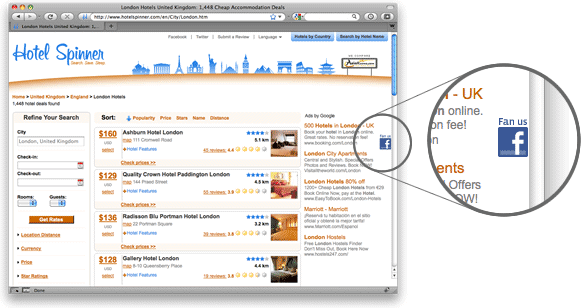
First I'll show you a live example on a production website. We have it running on the detail pages of our site, Hotel Spinner. See how the tab stays in the same position on your screen no matter where you scroll? It's a pretty sweet floating effect that's quite hard to ignore, and that's why it's so effective. (Oh and while you're checking out the demo, you might as well become a fan of Hotel Spinner 'cause it rocks!)

Basic Example
I've also put together a basic example where you can view all the code without all the clutter. (Experts can grab what you need here and have this up in 2 minutes.)
How To Install the Facebook "Fan Us" (Become a Fan) fixed tab / button / can't get it off my screen thingy
Step 1.
Right click and save this image ![]() to your computer. Then, FTP it into the images folder on your website.
to your computer. Then, FTP it into the images folder on your website.
Step 2.
Insert the following CSS into your style sheet. Be sure to set the image path to the location of the Facebook "Fan Us" image you downloaded in Step 1.
Hint: To make your tab on the left side of your page change the "right" to "left" in the css below.
/* ==== START Facebook Tab by Schoberg.net ==== */
#fbtab{
background: url(icon-fbtab.png) no-repeat; /* Path to Image */
right:1px; /* change this to left: 1px; to put it on the left of the screen */
top:40%;height:41px;width:30px;margin:0;padding:0;position:fixed;z-index:5000;}
#fbtab a{display:block;width:100%;height:100%;}
/* ==== END Facebook Tab by Schoberg.net ==== */
Step 3.
Finally insert the below HTML just before the closing </body> tag of your website. Be sure to update the href value to the destination of your Facebook Fan Page.
<p id="fbtab"><a href="https://facebook.com/hotelspinner"></a></p>
Compatibility
This code will works perfectly in all modern Mac and PC browsers including: IE7+, Firefox, Safari, Chrome, Opera, etc. Basically it just doesn't work in (the finally dying) IE6 since it doesn't support position:fixed; without a bunch of hacks.
The image is an 8bit Transparent PNG that will look good on both dark and light backgrounds.
Taking it Further
This concept doesn't just have to be for your Facebook Fan Page. It could easily be extended to promote anything you want. (Think: Twitter, mailing list signup, RSS feed, featured product, donation cup, your sister-in-law's candle company) The possibilities are really endless.
To do this is simple. Create your own image. Tweak the css to the height, width and path of the new image. Then change the href in your html to point at whatever you want. Shazam!

