All (sane) web developers are eagerly awaiting the day Internet Explorer 6 dies. While there are a number of opinions in the community on when we should drop support and how we should encourage users to upgrade, the (sad) fact is that (as of this writing) roughly 25% of the world is still using it. That being said, I am still going to be at a minimum, creating sites that degrade gracefully and function fully for IE6 for some time to come. OK now what were we talking about?
What is PNG Alpha Transparency?
In the old days GIF was the most popular type of image compression for graphics. GIFs did a pretty good job and they still do. However, they only support binary (index) transparency. This basically means it can have transparent pixels, but they must be completely transparent.
Then the PNG started to rise in popularity and developers started taking advantage of the alpha transparency that makes your web graphics look beautiful on any background. The fact of the matter is that PNGs with alpha transparency pretty much open up the possibilities of much more creative web design.
The Problem with IE6 and Transparent PNGs
Well it's simple, IE6 does not support transparent PNGs correctly. Not only does it not support them, but in most cases it will turn all the transparent and semi-transparent pixels to an ugly blue/gray color that can really muck up a web page (see below for examples).
The Solution
While the world runs on PhotoShop, I like to keep another image editing tool in my back pocket: Adobe Fireworks. Fireworks has many of the same features as PhotoShop, and now that they are both under the Adobe roof they are getting even more similar. However, Fireworks has one tiny additional feature that makes all the difference in this case.
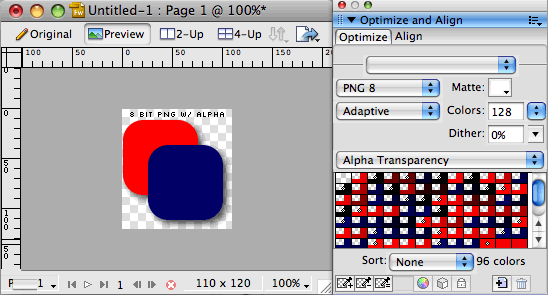
- Open or create your graphic in Fireworks (on a transparent background).
- Select the "Preview" tab.
- Be sure the Optimize toolbar is open (window > optimize).
- Then select "PNG 8" and "Alpha Transparency".

That is the main key right there. Use 8bit and not 32bit. Photoshop does not offer alpha transparency with 8 bit images, but Fireworks does. And for some reason IE6 renders transparent and semi-transparent pixels of 8bit PNGs as fully transparent. So while it isn't a perfect alpha transparency solution, it degrades gracefully by eliminating the ugly blue/gray color it puts on all transparent or semi-transparent pixels of 32bit PNGs, and it give the image binary transparency. It also saves you from implementing a hack solution to fix the PNG.
Examples
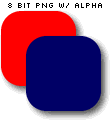
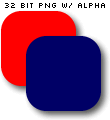
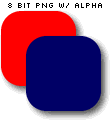
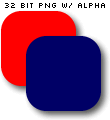
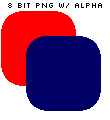
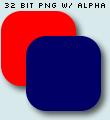
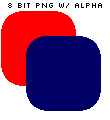
Most modern browsers support alpha transparency natively. This includes Firefox, Opera, Safari, Chrome and IE 7+. Here are 2 examples of the same image saved as 8 bit and 32 bit in Adobe Fireworks shown on a white and colored background. They both have full alpha transparency, and look about the same. Since the 8bit supports less colors it is naturally a smaller file size as well. Note how on the example with the angled background, the shadow is nicely transparent to the page behind it.
Modern Browsers




What IE 6 Sees




So you'll notice that in IE6 in the 8bit example, the alpha transparent shadow does not work. However, all of these semi-transparent pixels become fully transparent. This gives a much better effect than the 32bit option which renders all the transparent pixels an odd blue/gray opaque color. So while the shadow and antialiasing don't come through, it's a great option for degradable png transparency for IE6 that doesn't use javascript or any other hacks that leave a bad taste in a web standard enthusiast's mouth. Now while this surely isn't a solution for every situation, we've found it a very usefull way for degrading gracefully for IE6 while avoiding waisting our time implamenting fixes for a dying browser.

